Webbhotell CMS

Webbhotell CMS omfattar både webbhotell och innehållshanteringssystem CMS (Content Management System), med stöd för Responsiv webbdesign. Man uppdaterar och lägger till nya artiklar via ett publiceringsverktyg med en lättanvänd texteditor. Responsiv webbdesign innebär att man bygger en hemsida där man tillåter layouten att förändras beroende på vilken skärmupplösning besökaren har. Sidorna anpassar sig automatiskt beroende på om man surfar med datorn, mobilen eller surfplattan.
Administration
För att administrera sin hemsida, som att redigera texter, lägga till sidor, eller ladda upp filer, går man till http://www.dindomän/admin/ där dindomän är namnet på den aktuella domänen, exempelvis kallesbil.se. Man loggar in med de inloggningsuppgifter man fick då man tecknade sitt abonnemang hos Oribium.

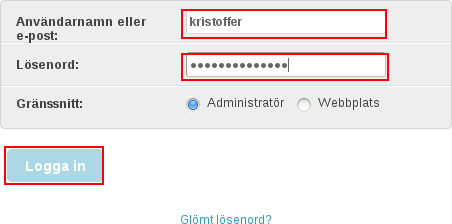
Gränssnitt
På inloggningssidan kan du välja gränssnitt. Om man vill utföra enklare uppgifter som att redigera en befintlig sida, är ofta gränssnittet Webbplats att föredra. Vill man däremot skapa nya sidor, skapa länkar, eller ladda upp filer väljer man gränssnittet Administratör. Man väljer vilket gränssnitt man vill använda varje gång man loggar in.
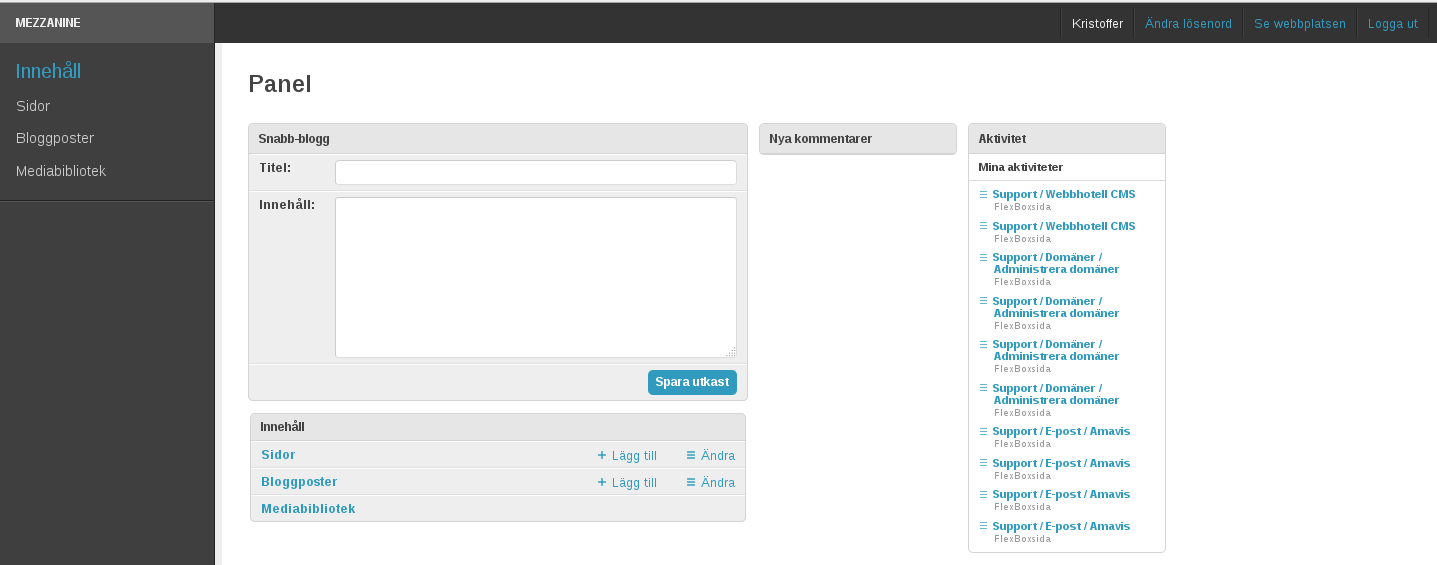
Startsida
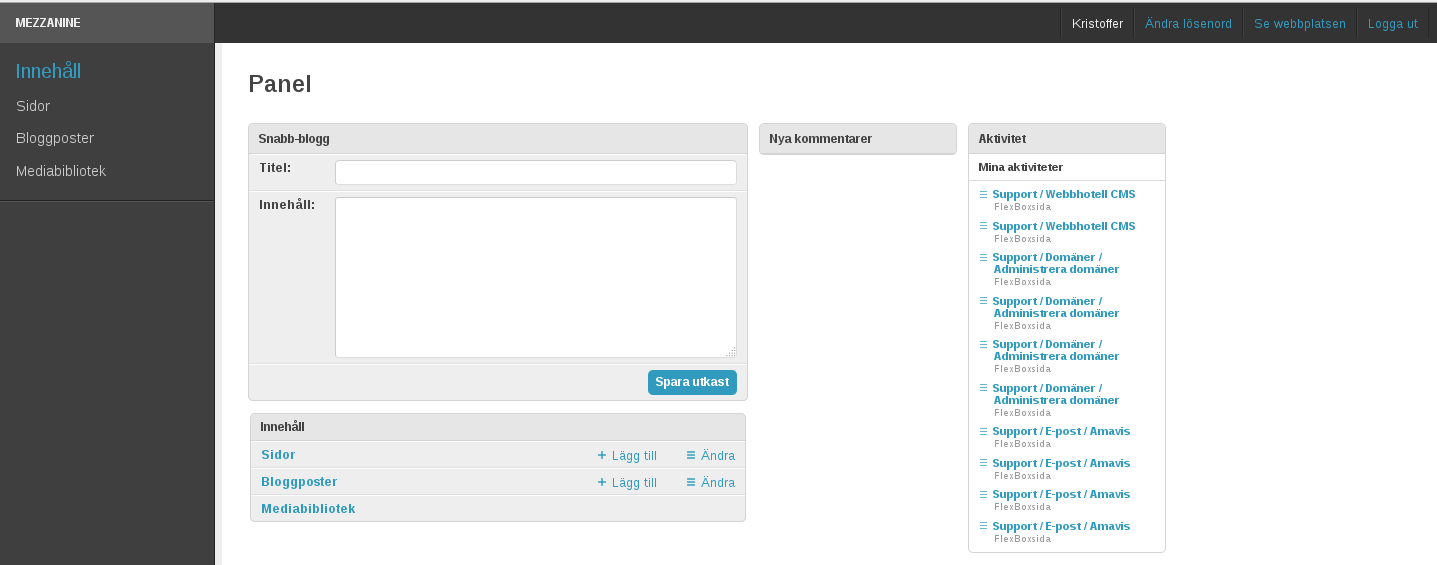
När man loggat in kommer man till startsidan i administratörsgränssnittet. Menyn finns till vänster på sidan.

Innehåll
Under menyn Innehåll i gränssnittet Administratör hanterar du dina sidor och ditt mediabibliotek. Under menyn Innehåll/Sidor kan du lägga till, radera och redigera dina sidor. Det finns ett antal sidtyper. De mest vanligt förekommande är Rich text-sida och FlexBox sida. En Rich text-sida är en sida som man kan formattera, med exempelvis rubrik, tabeller och olika typsnitt, snarlik ett vanligt ordbehandlingsdokument. En FlexBox sida en Rich text-sida med två boxar i högermarginalen. Den sida som du läser nu, är en FlexBox sida.
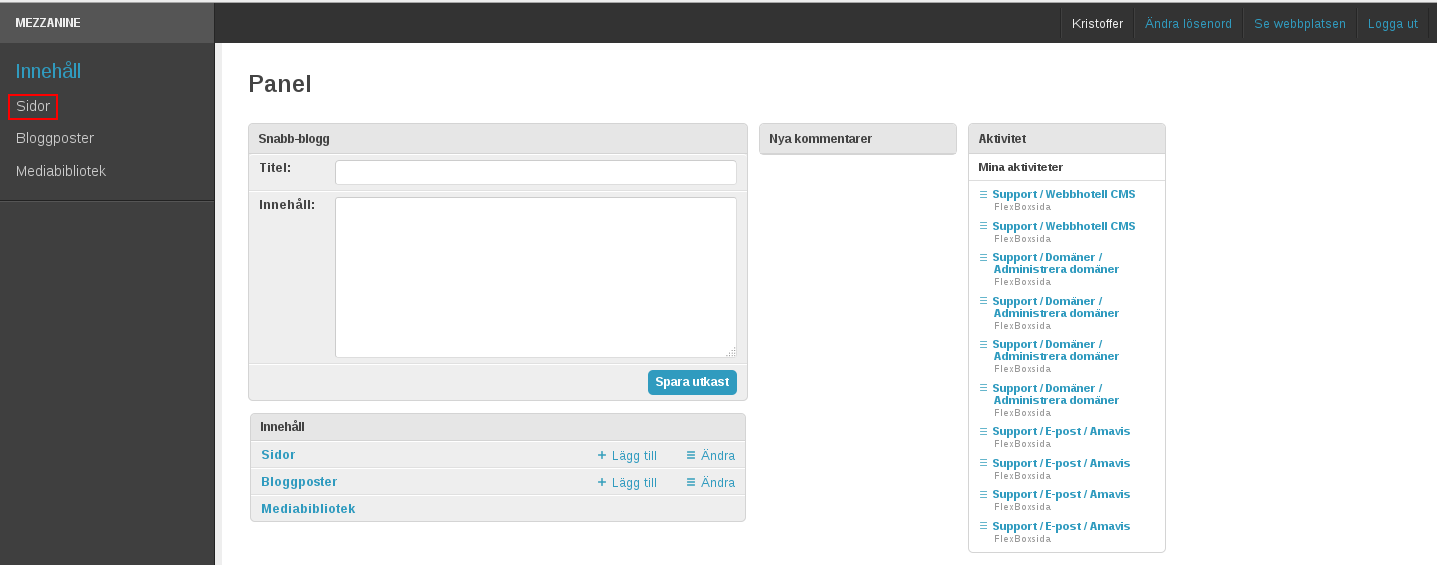
Sidor
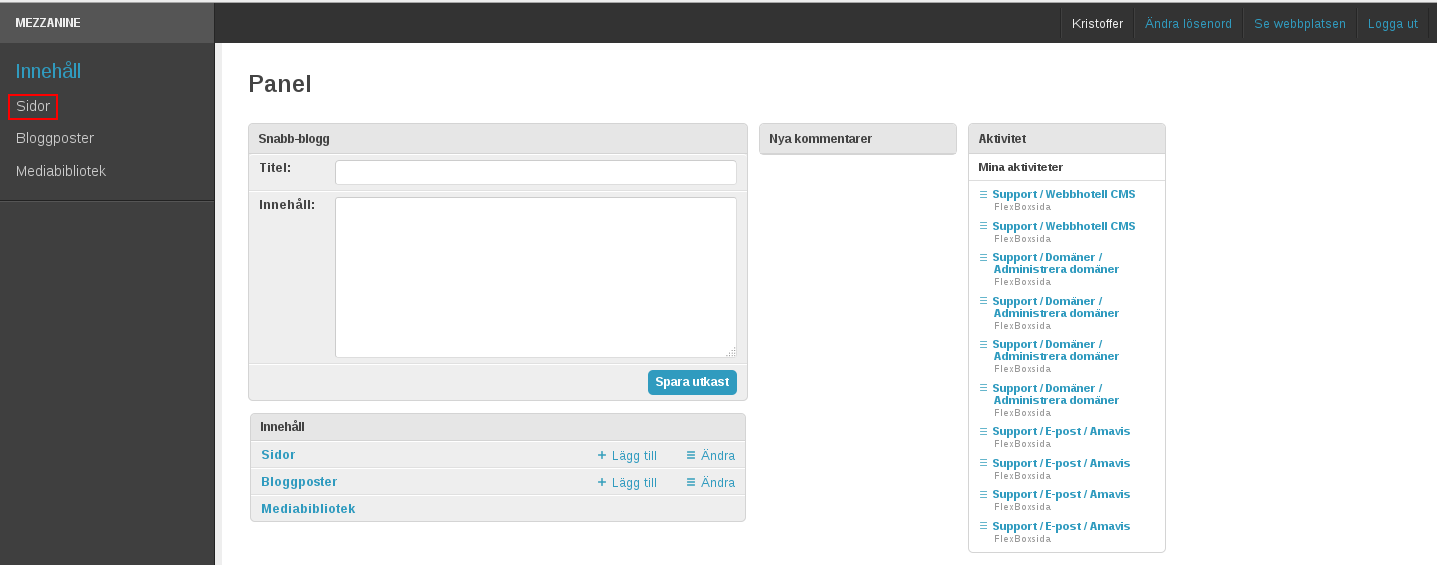
För lägga till en ny sida eller redigera en befintlig sida klickar man på Sidor i menyn till vänster.

Lägg till ny sida
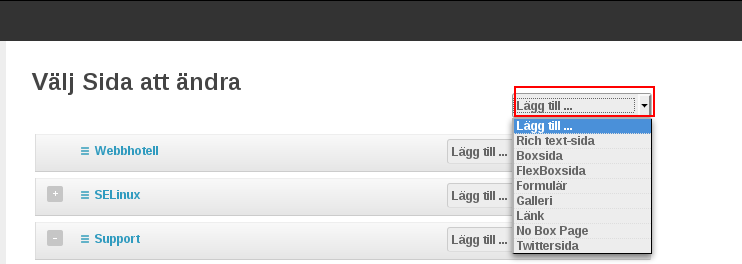
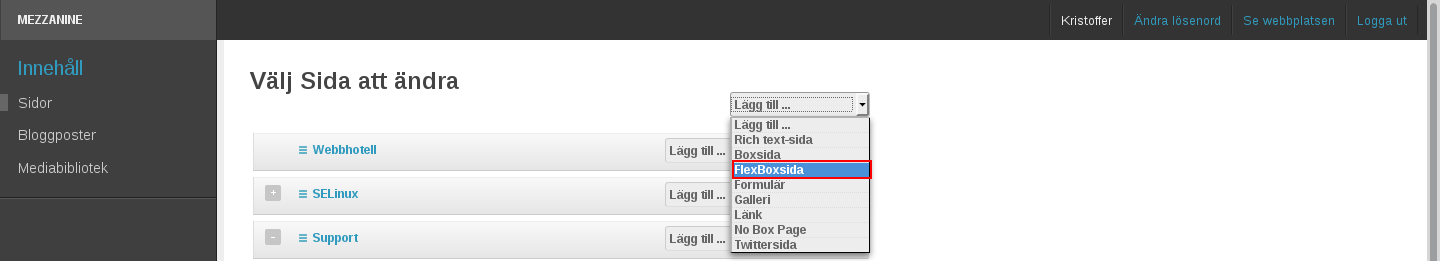
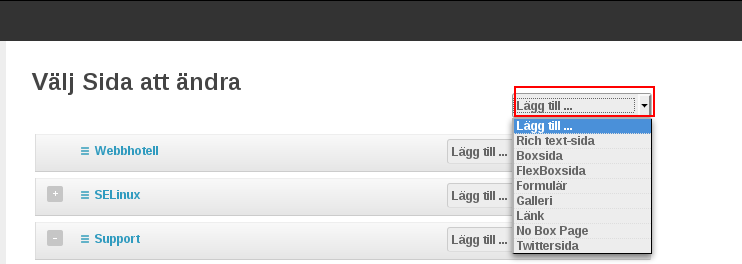
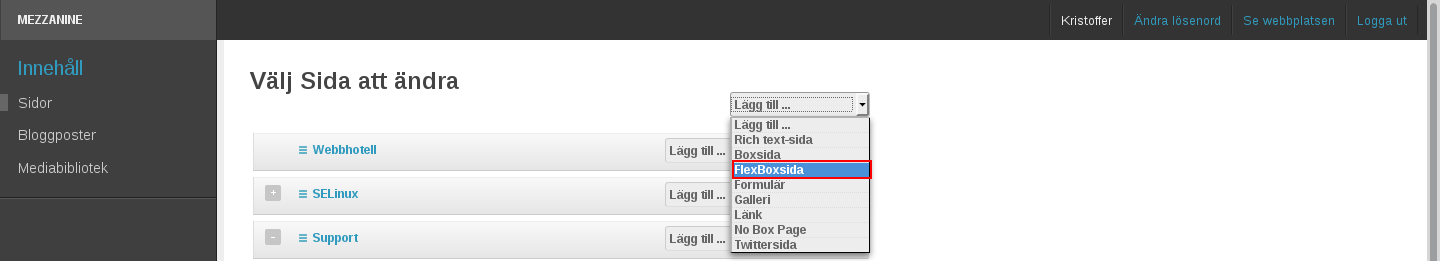
Efter att man klickat på Sidor visas en lista med befintliga sidor. Välj sidtyp i rullningslistan till höger för att lägga till en ny sida. Vill man gruppera sidor kan man vilja sidtyp i rullningslistan till höger om en befintlig sida, och på så sätt skapa en undersida till den befintliga sidan.

Exempel FlexBoxsida
För lägga till en ny formatterad sida, kan man exempelvis välja en FlexBoxsida.

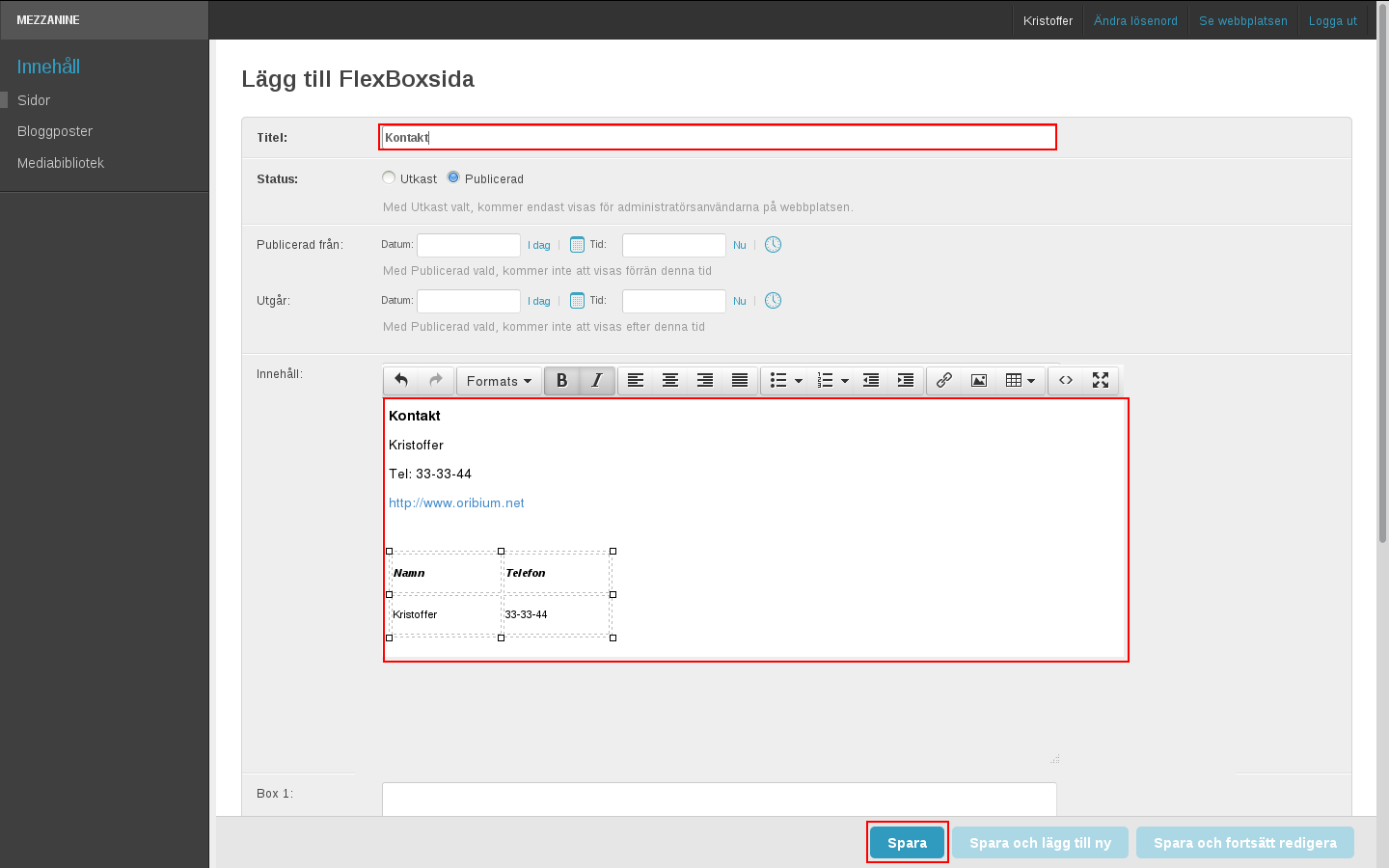
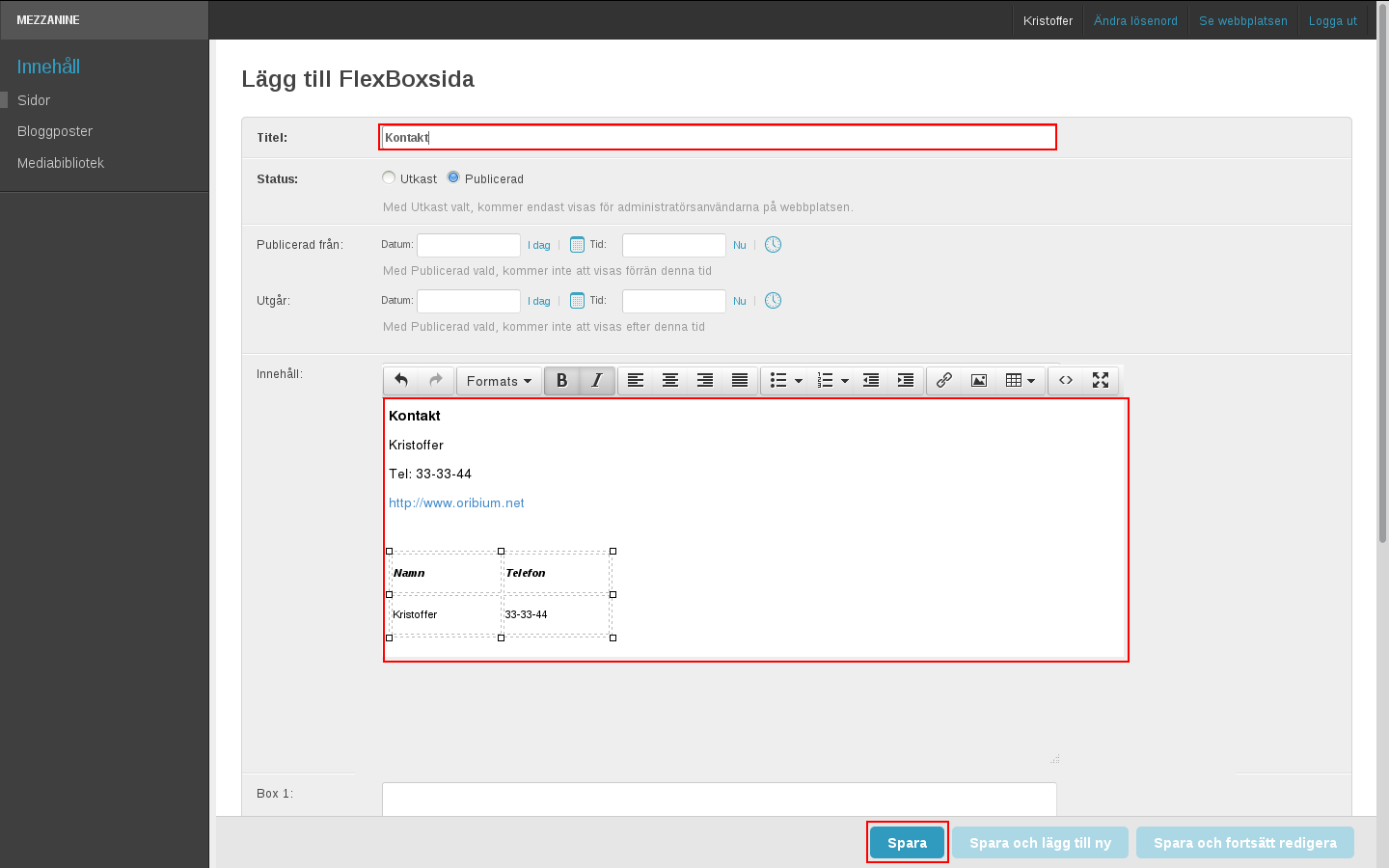
Lägg till FlexBoxsida
Då man lägger till en sida måste man ange Titel och Status. Om man vill att sidan endast skall visas under en viss tidsperiod, som exempelvis under en kampanj, anger man också Publicerad från och Utgår. I annat fall lämnar man dessa fält tomma. Därefter skapar man sitt innehåll med hjälp av editorn. Eftersom det är en FlexBox sida vi valt att skapa måste man också ange innehållet som skall visas i boxarna till höger. Detta sker genom att fylla i fälten Box 1 och Box 2 med sitt innehåll. Klicka därefter på knappen Spara.

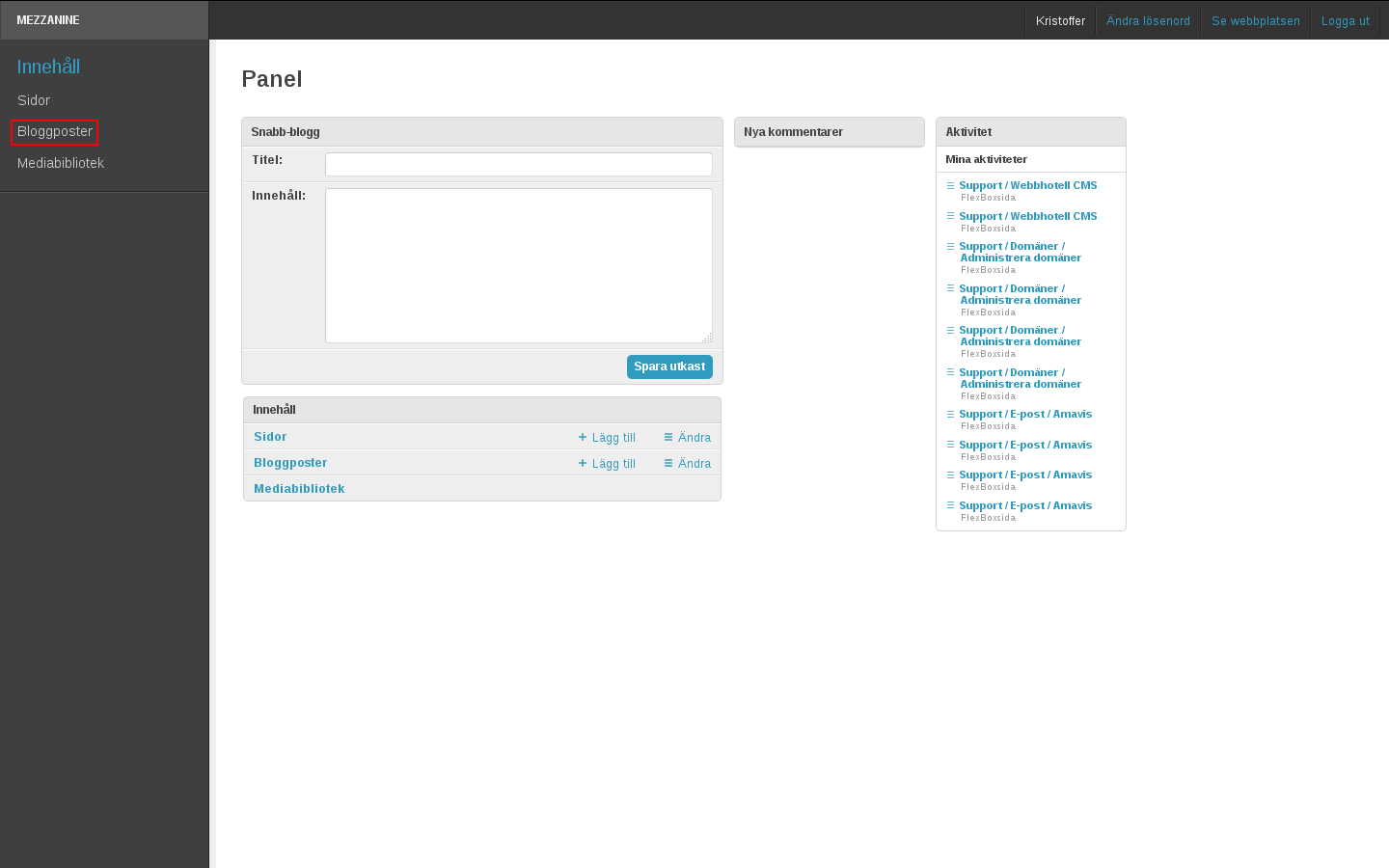
Blogg
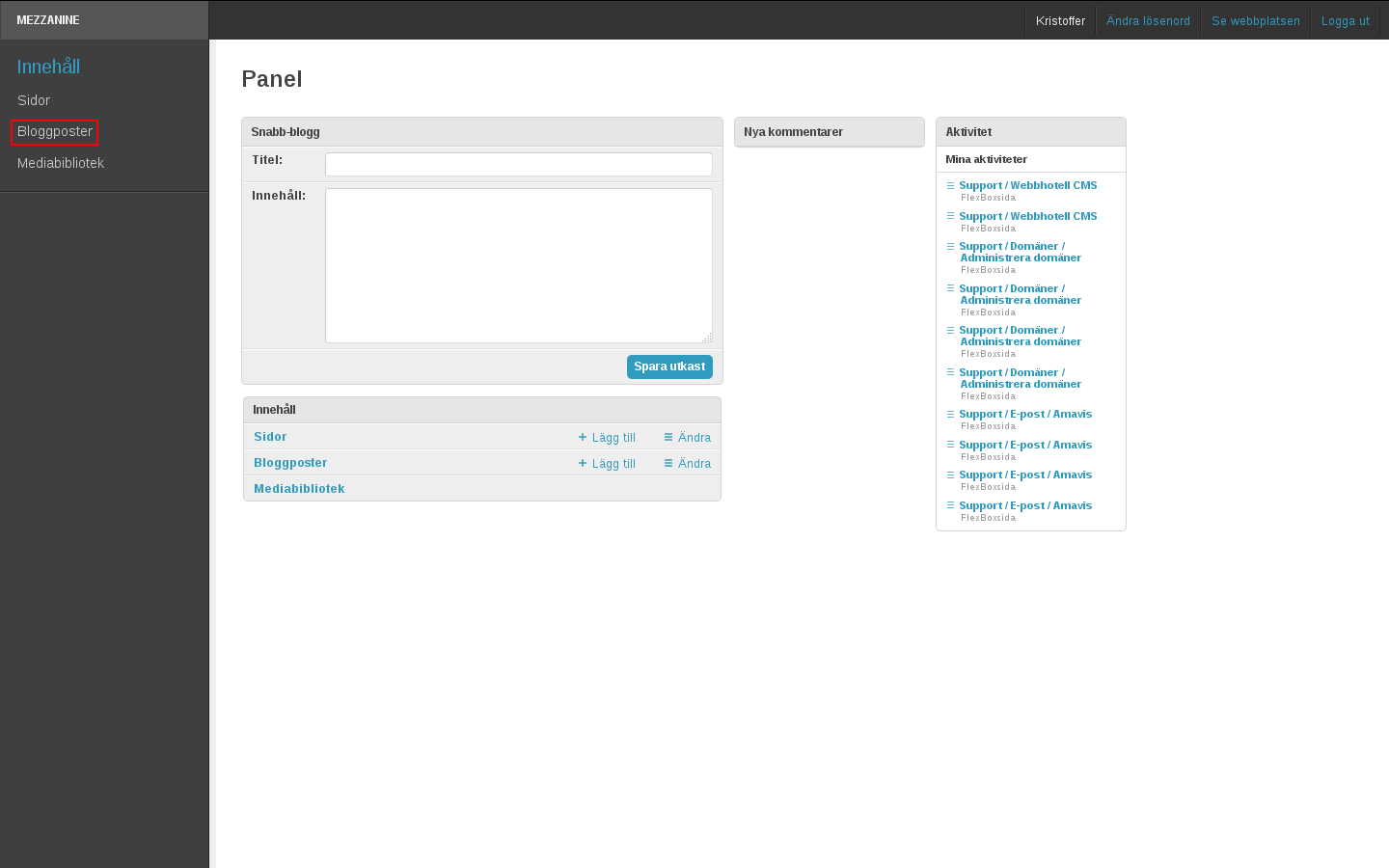
Man kan organisera sin webbplats, eller delar ev den, som en blogg. Om så är fallet väljer man Innehåll/Bloggposter i menyn för att hantera sina bloggposter.

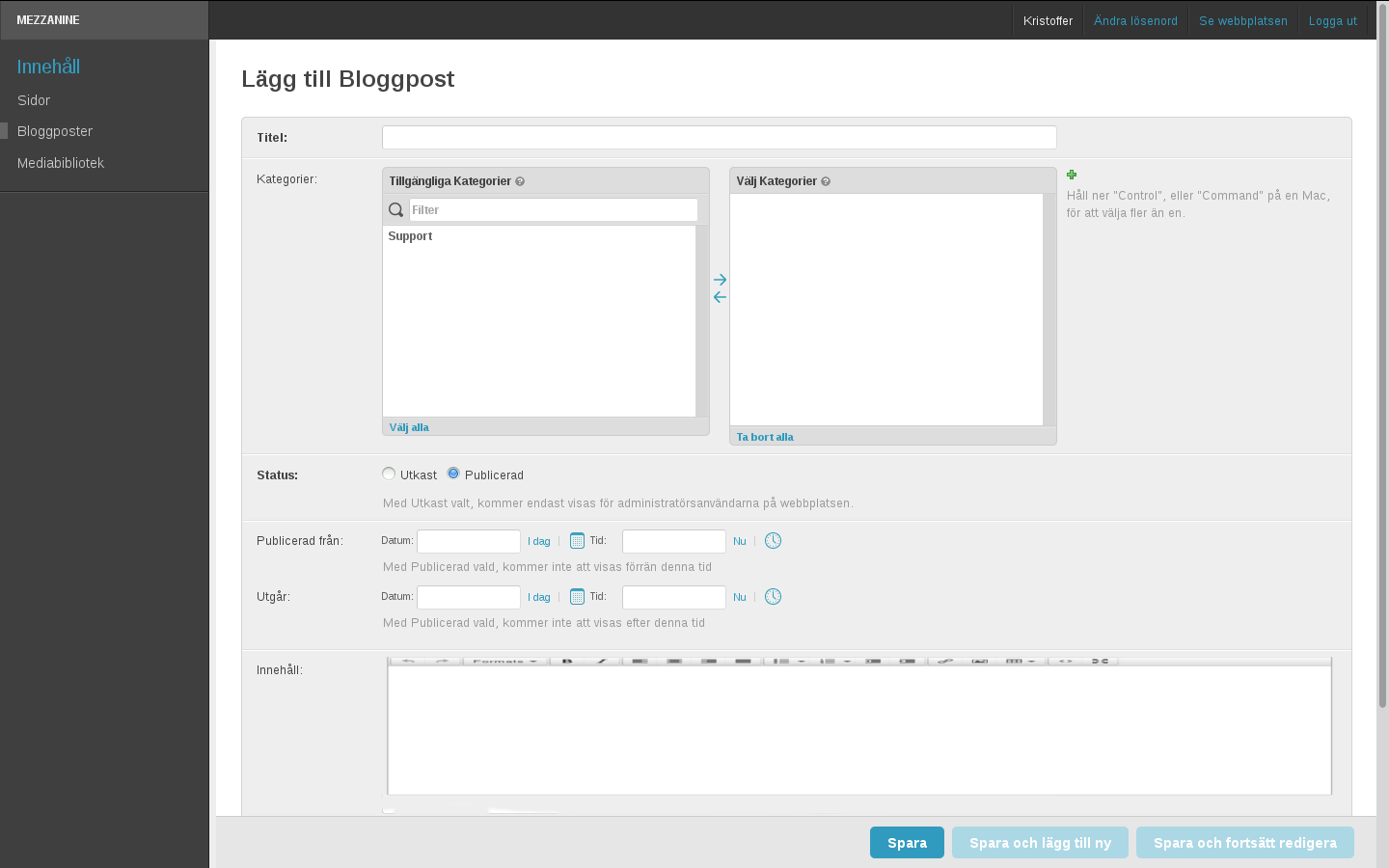
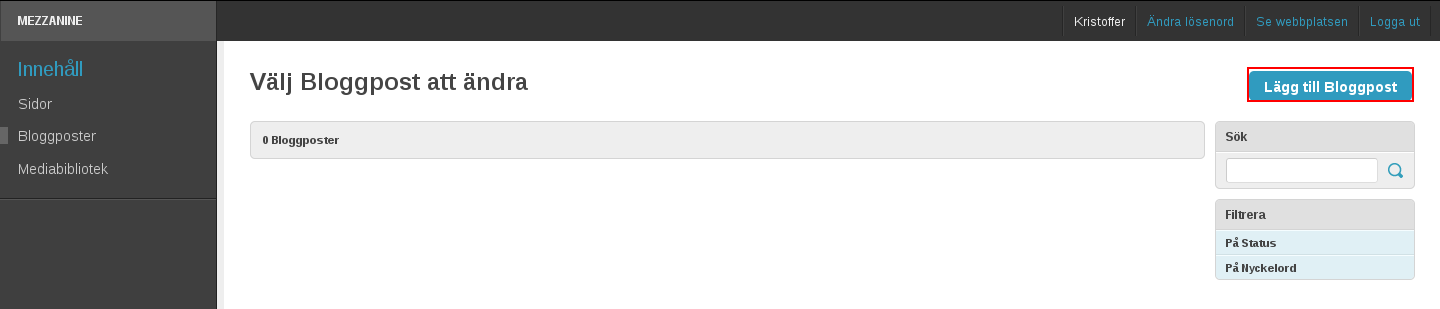
Lägg till bloggpost
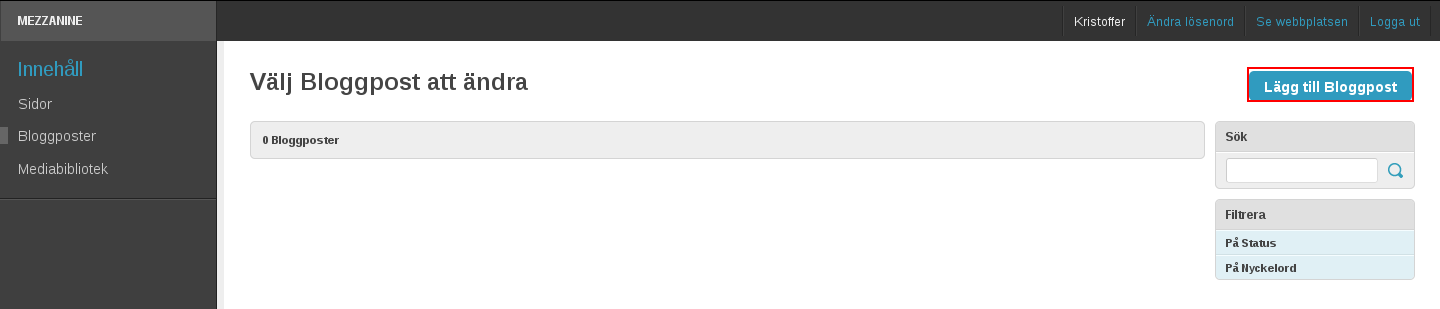
För lägga till en ny bloggpost eller redigera en befintlig bloggpost klickar man på Bloggposter i menyn till vänster.

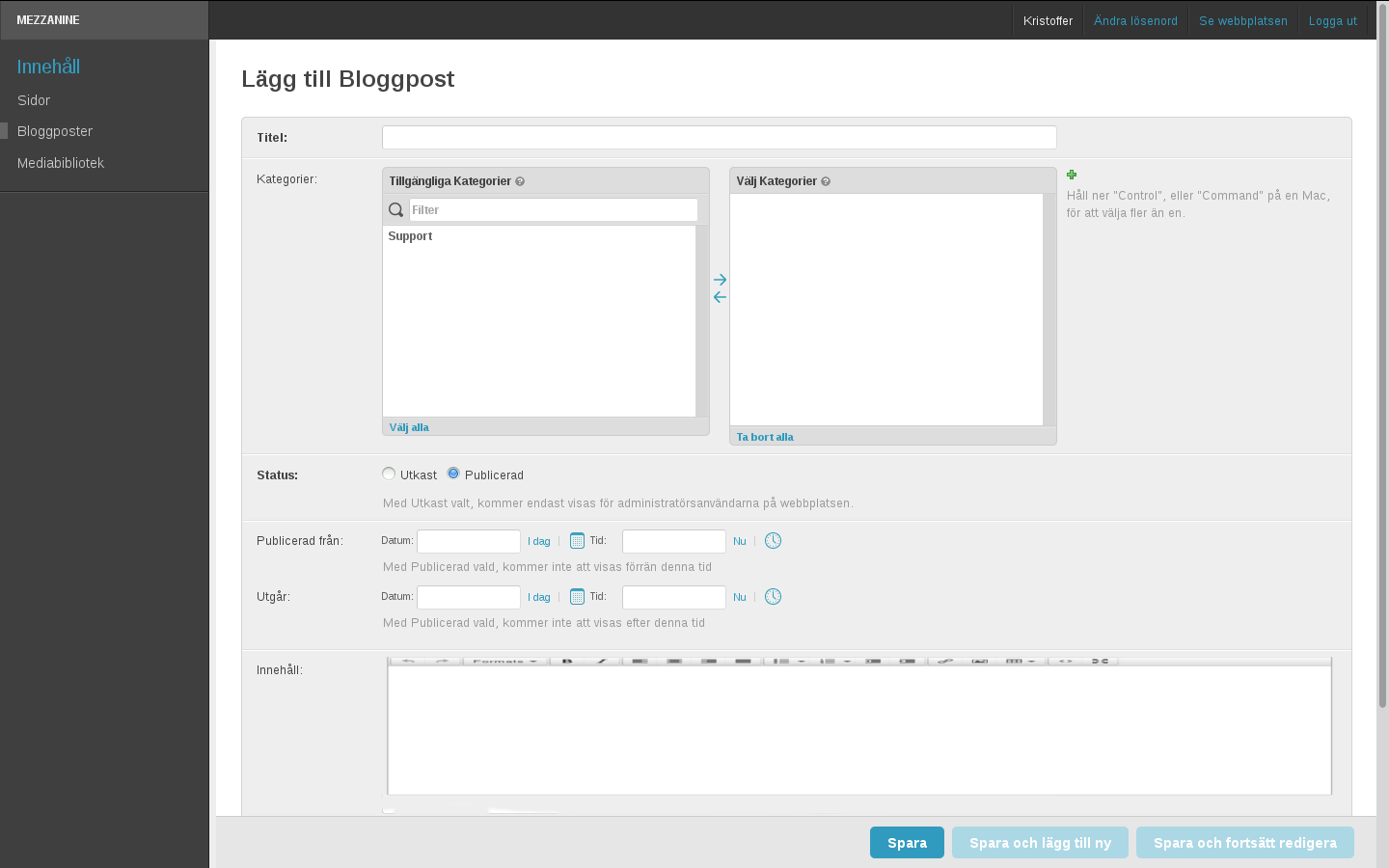
Redigera bloggpost
Då man lägger till en bloggpost måste man ange Titel och Status. Man kan också kategorisera bloggposten att tillhöra en eller flera kategorier. Om man vill att bloggposten endast skall visas under en viss tidsperiod anger man också Publicerad från och Utgår. I annat fall lämnar man dessa fält tomma. Därefter skapar man sitt innehåll med hjälp av editorn, och klickar på knappen Spara.

Design
I många fall vill man skapa en egen design, med sin logotyp, eller för den delen sitt eget färgschema. Om du vill använda din logotype, laddar du upp din logotype i PNG-format med FTP. Placera den i mappen img och namnge den logo.png. Din hemsida är kompatibel med Twitter Bootstrap, vilket innebär att sidorna anpassar sig automatiskt beroende på om man surfar med datorn, mobilen eller surfplattan. Det finns ett stort antal stilmallar avsedda för Twitter Bootstrap att tillgå på Internet. Vi hjälper dig naturligtvis att skapa din egen design om så är önskvärt.